Hast du dich schon einmal gefragt, wie Profi-Designer es schaffen, dass ihre Layouts so sauber, ausgewogen und harmonisch aussehen? Ein großes Geheimnis dahinter ist das Grundlinienraster in Adobe InDesign. Es mag auf den ersten Blick wie eine simple Funktion erscheinen, aber es hat die Kraft, das gesamte Erscheinungsbild deines Designs zu transformieren und auf das nächste Level zu heben. In dieser Step-by-Step Anleitung wollen wir dir nicht nur zeigen, wie du das Grundlinienraster effektiv in deinen Projekten nutzen kannst, sondern auch, warum es so wichtig ist und wie es deinem Design Struktur und Klarheit verleiht. Also schnall dich an und lass uns tief in die faszinierende Welt des Grundlinienrasters eintauchen!
Vorbereitung Grundlinienraster
Bevor man jetzt wild verschiedene Rastersystem durchprobiert und nachher unzählige Änderungen durchführen muss, muss man sich im Vorfeld einen Plan machen. Dazu helfen folgende Fragen:
- Um welche Art von Printprodukt handelt es sich? Handelt es sich um eine Broschüre, Magazin oder gar ein Buch?
- Wie viele Seite umfasst mein Projekt? Muss man mit vielen Seiten und Inhalten rechnen?
- Welche Zielgruppe erwarte ich? Ist das Magazin beispielsweise für Senioren solltest du die Lesefreundlichkeit erhöhen.
Wenn du diese und weitere Fragen beantwortet hast, kann es losgehen 😊
Dokument erstellen
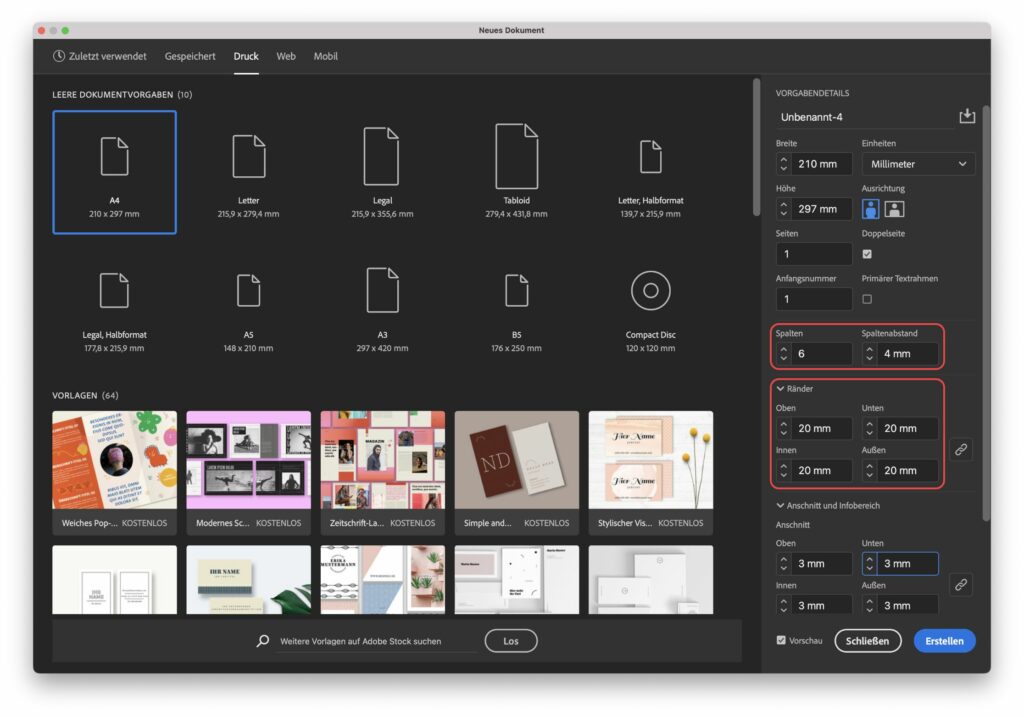
Unter Datei → Neu → Dokument wählen wir zuerst das gewünschte Format aus. In unserem Beispiel verwende ich ganz klassisch DIN A4.
Auf der rechten Seite können wir unseren Satzspiegel einstellen. Damit sind die Ränder und Spalten gemeint. Was in der Gastronomie gilt, zählt auch im Printdesign “Der Tellerrand gehört dem Gast”. Lasse also unseren Leser:innen etwas Platz zum Blättern und erhöhe die Ränder auf jeweils 20mm. Übrigens benötigst du bei vielen Seiten immer Innen mehr Abstand, da sonst Inhalte vom Bund verschluckt werden können und nicht mehr sichtbar sind.
Unser Magazin soll grundsätzlich 3-spaltig aufgebaut sein. Damit wir nachher trotz unserer 3-Spaltigkeit noch Variationsmöglichkeiten haben, tragen wir unter Spalten 6 ein mit je 4mm Abstand.

Grundlinienraster und Satzspiegel anpassen
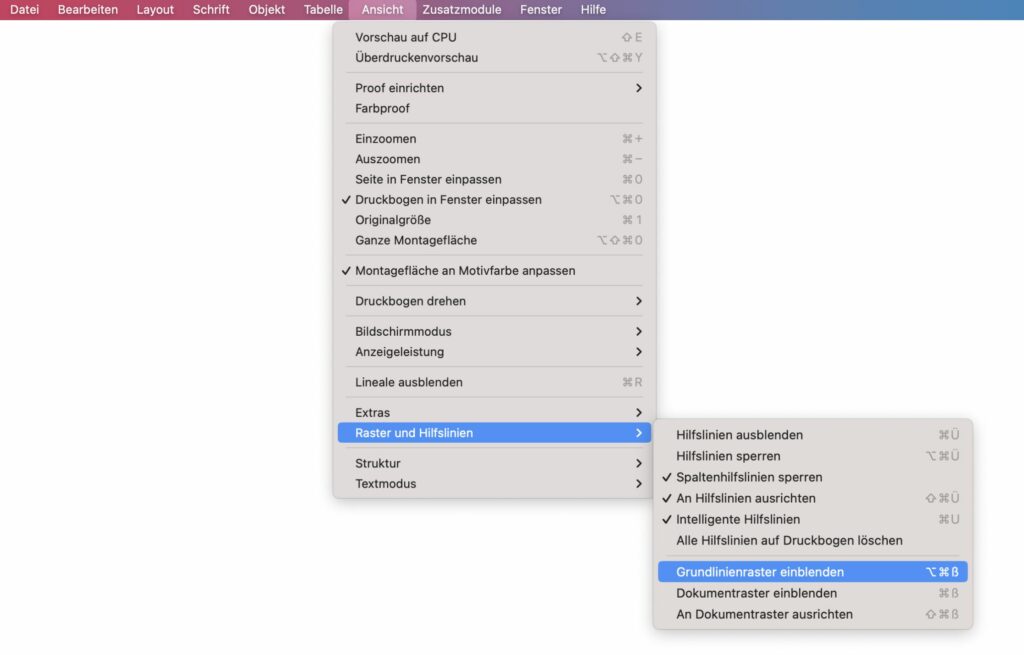
Standardmäßig ist das Grundlinienraster ausgeblendet. Zum Einblende klicke auf Ansicht → Raster und Hilfslinien → Grundlinienraster einblenden.

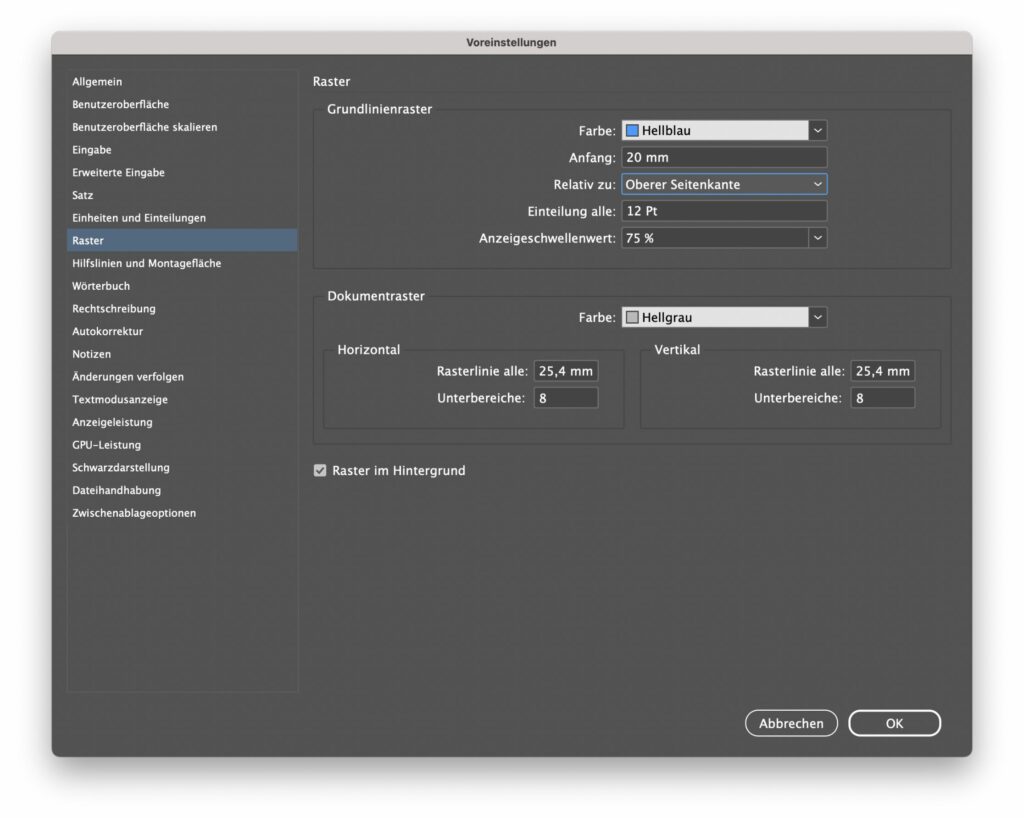
Zwar sehen wir unser Grundlinienraster, doch die voreingestellten Eigenschaften müssen wir jetzt unserer Gestaltung angleichen. Unter Bearbeiten → Voreinstellungen → Raster können wir alle notwendigen Einstellungen vornehmen. Damit unser Grundlinienraster am Satzspiegel anfängt tragen wir bei Anfang 20mm ein. Die Werte für Einteilung alle geben nachher unseren Zeilenabstand wieder.

Als Faustregel kannst du dir merken, dass ein Zeilenabstand von 120% bis 140% sehr gut funktioniert, wobei ich selbst eher 140% bevorzuge. Voreingestellt sind 120% in InDesign. Bitte beachte, dass du genügend Platz zwischen den Zeilen lassen solltest, da sonst die Lesefreundlichkeit extrem leidet.
Haben wir im Vorfeld 10 Pt als Schriftgröße festgesetzt, dann liegt der Zeilenabstand bei 14 Pt. Die Formel für die Berechnung lautet 10*1.2=12
Text am Grundlinienraster ausrichten
Für den folgenden Schritt nutze ich die Macht der Absatzformate. Wie du diese anlegst und warum das sinnvoll ist kannst du hier nachlesen: Anleitung Absatzformate InDesign
Erstelle als erstes ein Absatzformat für den Fließtext. Gehe dazu in den Bedienfelder auf Absatzformate → Burgermenü → Neues Absatzformat und hinterlege die Beispielwerte:
Allgemein
- Formatname: Fließtext
Grundlegende Zeichenformate
- Schriftfamilie: Karla
- Schriftgrad: 10 Pt
- Zeilenabstand: 12 Pt (ist gleich unserem Grundlinienraster)
Einzüge und Abstände
- An Raster ausrichten: Alle Zeilen

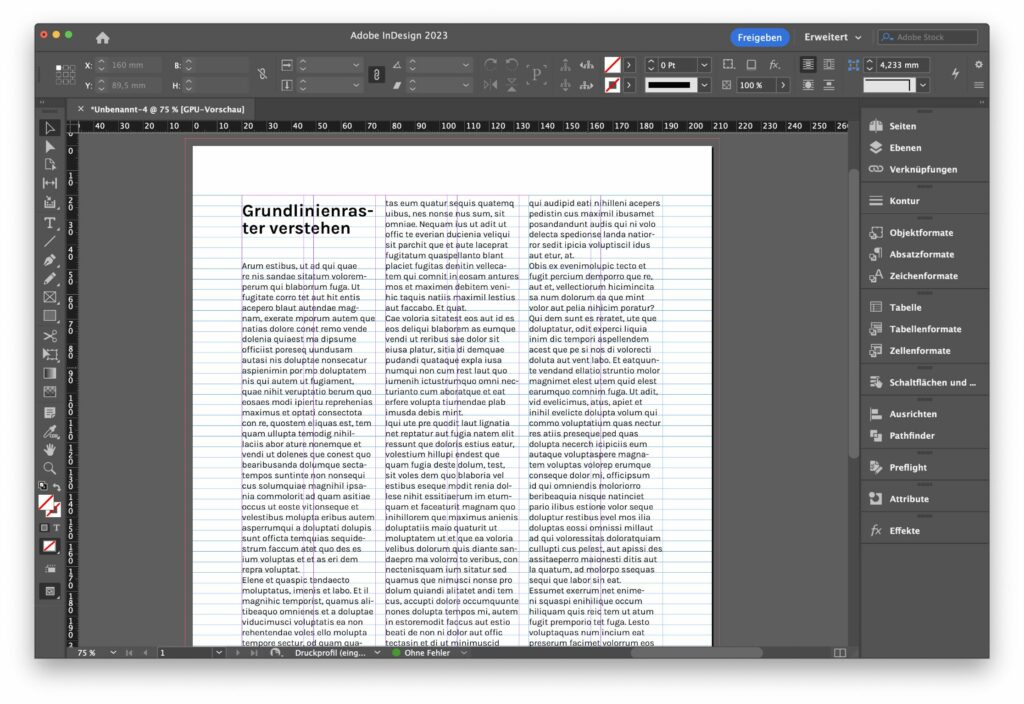
Als nächstes erstellen wir 3 Textrahmen und verknüpfen diese miteinander. Für ein erstes visuelles Bild wählen wir unter Schrift → Mit Platzhaltertext füllen aus.

Überschriften und das Grundlinienraster
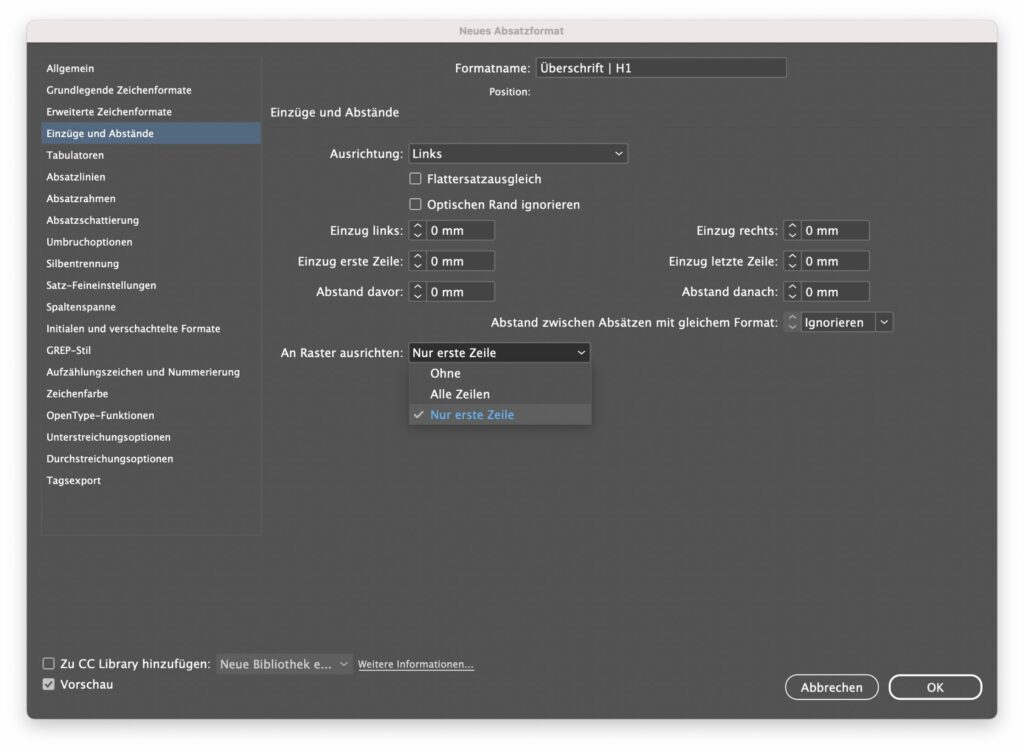
Im Gegensatz zum Fließtext sieht es ziemlich komisch aus, wenn auch deine Überschrift sich an allen Zeilen ausrichtet. Als typografischer Kniff gilt hier nur die erste Zeile am Grundlinienraster auszurichten. Erstelle als erstes ein Absatzformat für eine Überschrift und wähle die Option Nur erste Zeile ausrichten unter dem Menüpunkt Einzüge und Abstände. Im Grunde kann man sagen, dass nur der Fließtext mit der Option Alle Zeilen versehen wird. Überschriften und Zwischenüberschriften sind davon meist nicht betroffen, da sonst das Gesamtbild deines Designs ziemlich durcheinander gewürfelt wird.

Das war es schon. Unsere Texte laufen jetzt optimal auch über mehrere Zeilen und Spalten auf einer Linie.

Vorteile des Grundlinienraster
Hier sind einige Gründe, warum das Grundlinienraster ein echter Game-Changer für deine Designs sein kann:
- Harmonie und Konsistenz: Das Grundlinienraster hilft dir, Texte und Elemente konsistent über mehrere Seiten oder sogar verschiedene Dokumente hinweg auszurichten. Das Ergebnis? Ein sauberes, professionelles Aussehen, das deinen Betrachter bestimmt beeindrucken wird.
- Schnellere Gestaltung: Anstatt ständig darüber nachzudenken, wo du ein Element platzieren sollst, kannst du dich einfach am Raster orientieren. Das macht den Designprozess nicht nur schneller, sondern auch stressfreier.
- Lesbarkeit: Indem du Texte am Grundlinienraster ausrichtest, sorgst du dafür, dass der Textfluss natürlicher und angenehmer für das Auge wird. Das verbessert die Lesbarkeit deiner Dokumente enorm.
- Flexibilität: Obwohl das Grundlinienraster eine Struktur bietet, bist du nicht starr daran gebunden. Du kannst entscheiden, welche Elemente du danach ausrichtest und welche nicht – es dient lediglich als Richtlinie.
- Vertrauen: Sobald du das Grundlinienraster in deinem Workflow integriert hast, wirst du ein neues Level an Vertrauen in deine Designentscheidungen entwickeln. Es nimmt das Rätselraten aus der Platzierung und gibt dir die Sicherheit, dass alles am richtigen Ort ist.

Du bist auf der Suche nach Seminaren rund um die Themen Design und Marketing? Hier findest du eine passende Auswahl:



